Google has always recommended web design (RWD) and is actually due to deploy a major update, on April 21, it will work to classify sites optimized for highest mobile.
It is not specified in the update that must use responsive design however, only one site that is accessible by mobile, with good UX and performance.
With this in mind, let’s examine the pros and cons of design adaptive response in performance and UX.
One of the biggest debates we’ve seen since the emergence of mobile telephony is whether to choose to develop a responsive design, web adaptable (AWD) or autonomous mobile site (with its own m. URL). For the purposes of this discussion, we will leave independent outside m. sites, as seems to be the least preferred solution for designers and companies, as they must be created separately (more upfront costs and maintenance costs accumulates).
What is the difference?
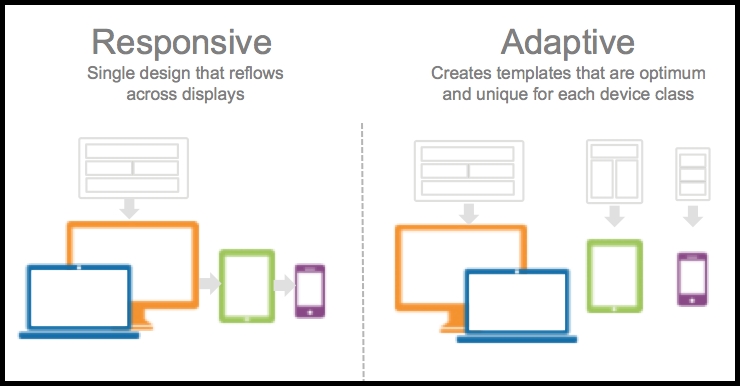
So first, what are the key differences between the design of response and adaptation?
In short, sensitive it is fluid and adapts to the screen size, no matter what the destination device. Sensible use CSS media queries to change based on the target device, such as the display type, width, height, etc., and only one is required for the site to suit the different screens styles.
adaptive design, moreover, based designs uses static breakpoints unresponsive once initially charged. Adaptable functions to detect the size of the screen and load the proper disposition for it – usually
an adaptive site be designed for six widths common screen:
1. 320
2. 480
3. 760
4. 960
5. 1200
6. 1600.
On the surface, it seems that adaptation requires more work because you have to design presentations for a minimum of six widths. However, sensitive may be more complex as the misuse of media queries (or indeed not use them at all) can do to display and performance problems.
The latter, in particular, has created much controversy in recent years as has been the case that many sites offer the model complete desktop, that even sites considerably if not loaded on the mobile device, decreases. To avoid this, you can use the queries of the media, but there will be a couple of advantages and disadvantages from a sensitive site will never be as fast as a dedicated mobile site.
Why use adaptive?
Adaptive is useful for retrofitting an existing site to make it more mobile friendly. This allows you to take control of the design and develops certain multiple view ports. The number of windows you choose to design is entirely up to you, your company and overall budget. It does, however, provide a degree of control (for example, the content and design) not necessarily using responsive design.
In general, you should start by designing low-resolution window and work your way to ensure that the design does not become limited by the content.
As mentioned above, it is standard for the design of six resolutions. However, you can make a more informed decision by looking at their web analytics for the most commonly used devices and then the design of those windows.
If you want to design a site adaptation from scratch, that’s fine too. Start over by designing a lower resolution and work your way up. Then you can use media queries to expand the layout viewports higher resolution. However, if you do the design for multiple resolutions, it is possible that this design makes the “jump” to resize a window.
It may be extra work design and development of a site with adaptive for multiple windows so it is generally used for retooling.
Why use sensitive?
Most new sites now use sensitive thanks, which has made it easier for less experienced designers and developers, the availability of accessible themes through CMS systems like WordPress, Joomla and Drupal.
Responsive does not offer the most adaptive control, but it takes much less work than both build and maintain. customization designs are also fluid and while adaptation can and uses percentages to give a smoother feeling when scaled, they in turn can cause a jump when the size of a window is changed. For example, in the image below, which shows a fluid design, the designer is using percentage widths so that the view will be adjusted for each user.

With answers you design with all the designs in mind and this of course can confuse the process and is quite complex. This means that you should focus on creating a graphics window for mid-resolution and then can use media queries to adjust the low and high resolutions later.
So in essence, it is usually best to use sensitive for new projects, and adaptable to changes.
Considerations to take into account
As noted above, sensitive sites may suffer when it comes to site speed (if not applied correctly).
Responsive also requires more in the way of coding in order to ensure that the site meets every screen access. However, the extra work is debatable (compared to adaptive design) since the adaptive design requires develop and maintain separate HTML and CSS code for each design. The modification sites adaptation is also more complex, since it is likely that you have to make sure everything is still working on the entire site (such as SEO, content and links) when it is the time of execution.
You should, of course, also take into account the user experience. Because essentially shuffles answer all content to fluidly adapt the device window, you need to pay special attention to the visual design hierarchy as it moves around.
According to Amy Schade, “responsive design often becomes solving a puzzle -. How to rearrange items on pages larger to accommodate thinner, longer pages or vice versa however, ensuring that elements fit within a page is not enough. for a design response to succeed, the design should also be usable in all screen resolutions and sizes. “
So there are no shortcuts to any technique you decide to use – both require work that come with creating a site that is essentially a one size fits all. Sensible has a slight advantage because it will not, from now on, have to spend a lot of time on site maintenance.
The decision
When it comes down to it, the key is to consider your audience, first and foremost, no matter what design technique adopted. Once you know exactly who they are and what devices tend to have access to the site, then it is easier to design with them in mind when it comes to design, content and so on.

It will also depend largely on whether you have an existing site to work with or are starting from scratch. responsive design technique has become the outlet when designing and believed to be about 1/8 of websites now use sensitive (while there is little to no data on the amount of adaptive use). Receptive adoption rates are growing rapidly too and have almost reached the same level as independent mobile sites.
With all this in mind, it is safe to say that answer is usually the preferred technique if only for the work in progress that demands adaptive design.
However, if a customer or company has the budget, then adaptable would be a better choice, according to a test conducted by Catch point. WordPress built two sites, one using the Twenty Fourteen Theme WP standard response and the other using a plugin called WinZip.
The plugin serves moving subject users depending on the device that are accessing the site from and also offers advanced configuration options so you can further simplify the process.
The results in the loading time speak for themselves:

It should be noted that no optimization was carried out at all, but this does show that the response site is downloading everything that is required for the desktop. So right out of the box, the subject does not offer very good performance at all.
Again, this can be overcome by using questions from the media, but the above serves as a good example of why responsive design – while being a popular choice – it is not always the best for mobile. Until something better comes along, however, it is difficult to know what we can do about it apart from learning the right way to code and implement a site highly responsive.
So the bottom line?
Responsive design will remain popular, but that could be because we have not yet found a decent solution for heavy maintenance these adaptive demands. Adaptive design has not disappeared, however, despite manifest the love of the response frame, so it is possible – at least in theory – that we will see some improvement now emerging from that web design response was given out of the water.